Влияют ли мета-теги на продвижение сайта или нет? Сегодня в статье вы получите ответ на этот вопрос.
Мы подробно разобрали:
- что такое мета-теги страниц сайта;
- как их правильно заполнять;
- для чего они нужны;
- как влияют на продвижение сайта;
- каким образом их можно оптимизировать;
- как проверить правильность заполнения на сайте.
Что такое мета-теги?
Мета-теги (англ. meta tags) — это составляющие HTML-кода, они предназначены для отображения структурированных метаданных веб-страницы.
Если говорить проще, то мета-теги — это особые элементы кода, которые позволяют поисковым системам считывать основную информацию о странице.
Сайт может работать и без них. Но если вы хотите, чтобы ваш ресурс был в ТОПе поисковой выдачи, то работа над правильным заполнением мета-тегов становится обязательной при оптимизации страниц.
Функции мета-тегов
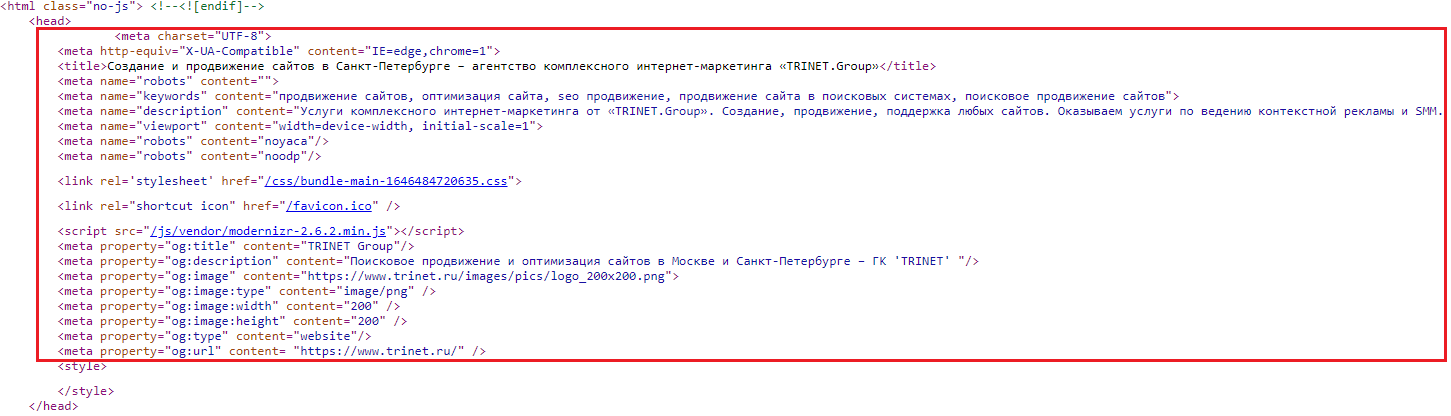
Мета-теги должны находиться в начале кода внутри контейнера <head>…</head>.

Поисковые роботы анализируют их при оценке веб-ресурса и отдают предпочтение сайтам с правильно заполненными тегами. По ним роботы делают вывод, какие данные содержатся на странице и подойдут ли они пользователю.
Основные функции мета-тегов:
- Влияют на положение ресурса в поисковой выдаче. Поэтому для вывода в ТОП-10 необходимо указывать мета-теги.
- Отображаются в сниппетах, благодаря чему потенциальные посетители могут увидеть нужную информацию сразу в поисковой выдаче.
- Повышают релевантность страницы под поисковые запросы.
Сегодня мета-теги до сих пор учитываются поисковыми роботами, поэтому к их оформлению необходимо подходить серьезно.
Ниже мы рассмотрим наиболее важные группы мета-тегов.
Основные мета-теги для SEO оптимизации
Для SEO-продвижения прежде всего имеют значение два мета-тега:
- title (заголовок);
- description (описание).
Эти атрибуты информируют поисковых роботов о том, какая информация находится на ресурсе, что помогает ранжировать сайт (сортировать) в выдаче. Поэтому при заполнении мета-тегов нужно использовать ключевые фразы, которые целевая аудитория набирает в строке поиска.
Мета-тег Title
<Title>Заголовок</Title>
Мета-тег title — заголовок страницы. Он заполняется на всех веб-страницах сайта.
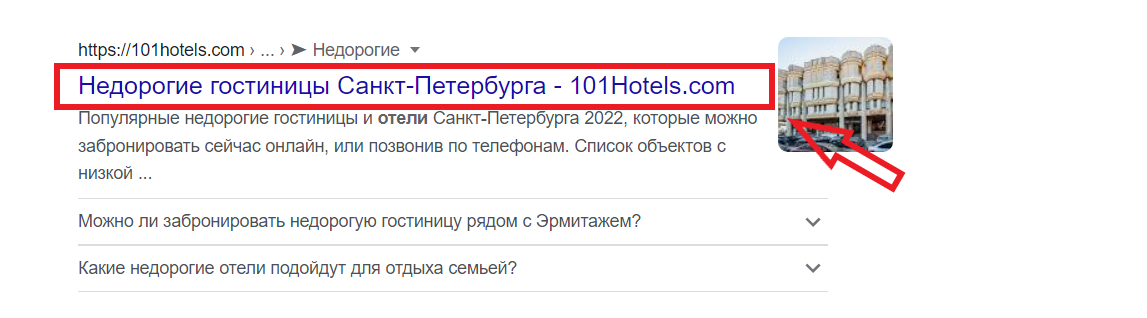
Title отображается в сниппете в поисковой выдаче в виде синей ссылки

и в названии вкладки браузера при открытии страницы.

Если мета-тег не прописан, то вместо него будет отображаться URL-адрес страницы или заголовок H1.
По тегу Title поисковые работы судят о релевантности ресурса. Аудитория принимает решение переходить на сайт или нет, смотря именно на заголовок. Чем больше мета-тег совпадает с запросом пользователей, тем выше может оказаться страница в выдаче.
Поэтому Title оказывает влияние на уровень кликабельности и место страницы в поисковой выдаче по ключевым запросам. Перед заполнением Title необходимо собрать семантическое ядро. Выяснить ключевые запросы можно при помощи Яндекс.Wordstat.
Мы собрали для вас основные советы по составлению Title:
- Соответствует теме страницы. Заголовок должен отражать содержание веб-страницы, быть информативным, понятным и емким. Иначе ресурс вряд ли выйдет в ТОП.
- Длина 60-80 символов. Можно и больше, но слишком длинный заголовок поисковик обрежет и пользователи не поймут о чем страница.
- Содержит ключевые слова (НО желательно не более трех, чтобы не было переспама);
- Основной запрос вначале заголовка. Лучше не изменять ключ, не разбавляя и не склоняя;
- Нет спама. Не нужно перечислять все ключевые слова через запятую, это будет считаться переспамом.
- Включает название региона, если сайт продвигается в конкретном месте;
- Мало “мусора”. Частицы, предлоги, союзы, знаки препинания и спецсимволы стоит упортеблять в меру. Чем меньше, тем лучше;
- Исключены повторы. Для каждой страницы сайта необходим уникальный заголовок. Лучше охватить больше семантики.
- Заголовок для людей. Необходимо помнить, что заголовок вы составляете для посетителей интернета. Если Title будет непонятным и непривлекательным для пользователя, то он не перейдет на страницу.
Примеры правильного заполнения тегов:
- <title>Купить квартиру в Санкт-Петербурге. ЖК Зеленый квартал</title>;
- <title>Сделать ринопластику носа в Москве — АРТ-Клиник</title>;
- <title>Как правильно заполнять атрибуты Alt и Title для картинок</title>.
Неудачные примеры заполнения тегов:
- <title>Пластиковые окна, установка окон, ремонт окон | Пластиковые окна в Санкт-Петербурге </title> (просто перечисление ключевых слов);
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Аренда</title> (очень короткий заголовок)
Мета-тег Description
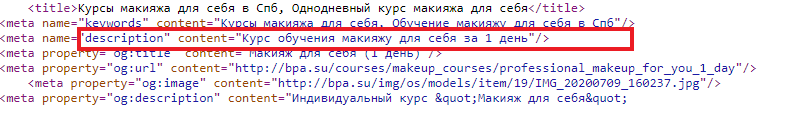
<meta name=»Description» content=»…»>
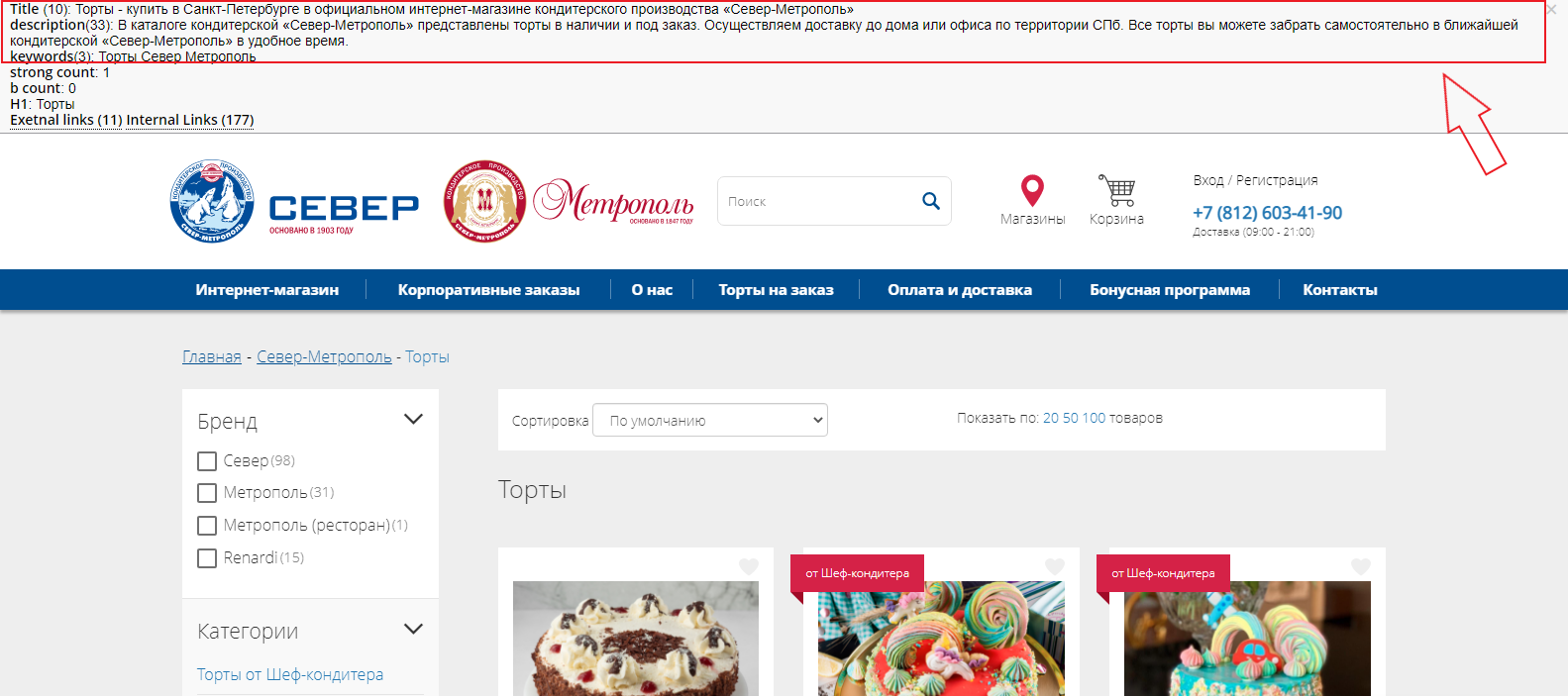
Description — описание страницы. Является частью сниппета, который пользователь видит в поисковой выдаче.
Пример:


В данном случае текст из сниппета совпадает с прописанным description.
Если мета-тег не прописать, то в сниппет подтянется текст со страницы сайта. Иногда поисковик может проигнорировать прописанный description. Сегодня Яндекс формирует описание, учитывая содержимое страницы. При этом Google чаще полностью выводит description, если он заполнен корректно.
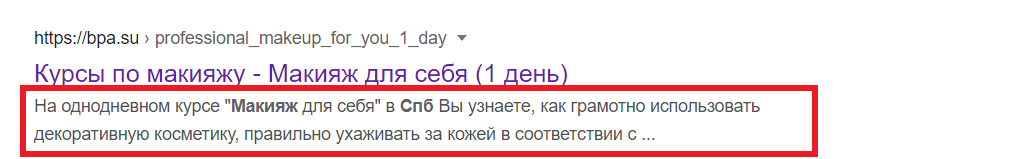
Пример:


Из примера видно, что поисковик вывел в сниппет текст со страницы сайта, а не из description.
Несмотря на это, мета-тег до сих пор оказывает влияние на ранжирование сайта, хоть и в меньшей степени. Поисковики сканируют содержимое description и определяют релевантность документа.
Существуют основные правила заполнения description:
- Оптимальная длина — от 70 до 200 символов. Более длинное описание поисковая система обрежет.
- Текст описания согласован с точки зрения русского языка. Он должен быть понятен и привлекателен пользователю.
- Description не повторяет title.
- Ключевые слова располагаются в начале предложений.
- Содержит продающие слова. Особенно это актуально для интернет-магазинов и коммерческих сайтов. Например, «Заказать установку пластиковых окон в Санкт-Петербурге».
- Кратко прописаны преимущества для покупателя: сведения о скидках, акциях или бесплатной доставке. Например, «Заказать установку пластиковых окон в Санкт-Петербурге. Гарантия 5 лет».
- Использован призыв к действию. Это необходимо, чтобы сделать description продающим. Например, Заказать установку пластиковых окон в Санкт-Петербурге. Гарантия 5 лет. Узнайте больше по телефону 8 (800) 555-55-55».
- Добавлена уникальность. Самый простой вариант – добавить название\сайт компании. Например, «Заказать установку пластиковых окон в Санкт-Петербурге на oknaplus.ru. Гарантия 5 лет. Узнайте больше по телефону 8 (800) 555-55-55».
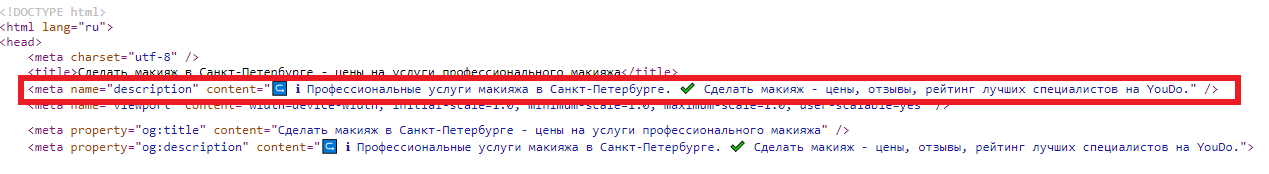
- Содержит графику. Мета-тег можно сделать более интересным с помощью эмоджи: использовать значки связи или товара. Например, «Заказать установку пластиковых окон в Санкт-Петербурге на oknaplus.ru. Гарантия 5 лет. Узнайте больше по телефону ☎️ 8 (800) 555-55-55 ☎️».
Description необходимо прописывать отдельно для каждой страницы сайта.
Keywords
Keywords — перечень ключевых слов, по которым продвигается страница. Поисковики используют их для того, чтобы определить насколько ресурс релевантен запросу.
Тег находится внутри <head>…</head> в любом месте.
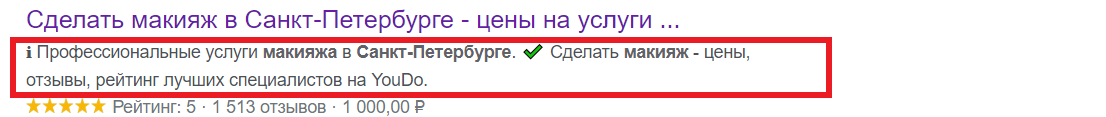
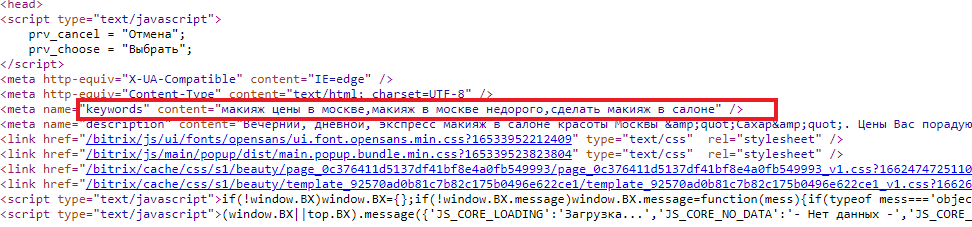
Пример прописанных Keywords для страницы с информацией про макияж в Москве:

Keywords в настоящее время не учитывается Google, в Яндекс сообщается, что мета-тег все еще может рассматриваться при определении соответствия страницы поисковым запросам.
Сейчас принято относить этот мета-тег к устаревшим.
Но если вы решили его проработать, нужно придерживаться определенных правил:
- Перечисляйте не более 10 ключевых слов/фраз. Чрезмерное употребление поисковики могут принять за спам.
- Используйте только релевантные ключевые запросы для вашей страницы.
- Пишите запросы через запятую.
Мы в нашей практике стараемся его избегать, но выбор использовать его или нет, стоит за вами. Главное выполняйте требования, чтобы не попасть в спам.
Технические мета-теги
Мы рассмотрели мета-теги для SEO оптимизации, ко второй группе относят технические атрибуты, которые используются для внутренней оптимизации сайта. Про них пойдет речь дальше.
Robots
Robots — мета-тег, который сообщает поисковым роботам какие страницы необходимо добавить в индекс, а какие нельзя. Содержит правила, как нужно индексировать и сканировать страницы.
Robots включает в себя ряд атрибутов:

Атрибуты находятся внутри секции <head>…</head> в любом месте.
Например:

Чаще всего в оптимизации используются директивы noindex и nofollow, но стоит знать, что существуют и другие опции.
ВАЖНО: Если атрибуты конфликтуют друг с другом (например, follow/nofollow), то «Яндекс» отдаст преимущество разрешающей директиве, а Google — запрещающей.
Viewport
Viewport — отвечает за корректное отображение веб-страницы (видимой части) на мобильных устройствах.
Указывает браузеру, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег находится внутри контейнера <head>…</head> в любом месте.
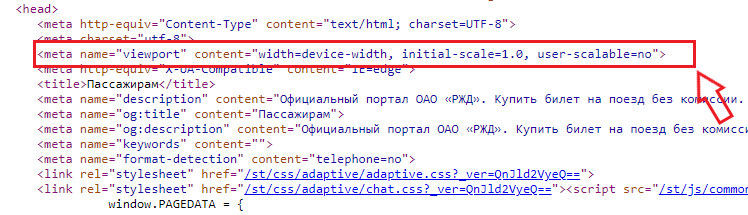
Например, <meta name=»viewport» content=»width=device-width, initial-scale=1″>
Для сайта РЖД, указан этот директив. Поэтому страницы будут корректно отображаться на мобильном устройстве.

Мобильная версия:

Meta-тег viewport имеет следующие атрибуты:
- width – ширина видимой области. Значением является целое число (200-10000 пикселей). Для адаптивных сайтов рекомендуем использовать width=device-width — задает ширину в соответствие с размером экрана.
- height – высота видимой области. Значение — целое число (233-10000 пикселей), либо константа device-height, определяющая высоту в соответствии с размером экрана. Если есть атрибут width, то можно не указывать height.
- initial-scale – начальный масштаб страницы. Значение — число от 0.1 до 1.0. Если выставить число 1.0, то масштаб будет 1:1 (не масштабировать).
- user-scalable – функция, позволяющая масштабировать страницу пользователями. Значением является «yes» (1) – можно масштабировать или «no» (0) – нельзя масштабировать. Рекомендуем употреблять «yes».
- minimum-scale – минимальный масштаб области просмотра. Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1 (не масштабировать).
- maximum-scale – максимальный масштаб области просмотра.
Значение — вещественное число от 0.1 до 1.0 . В Safari по умолчанию стоит 0.25. Если выставить число 1.0, то масштаб будет 1:1 (не масштабировать).
Если мета-тега Viewport проигнорировать, то страница будет отображаться как на компьютере. Поэтому наличие тега является необходимым для Google и Яндекс.
Charset и Content-type
Charset — мета-тег, который определяет кодировку символов для HTML. Атрибут считается новым в HTML 5. Он заменяет конструкцию Content-Type в HTML 4.01: <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
ВАЖНО: Не используйте эту структуру, так как она считается устаревшей. Применяйте атрибут charset.
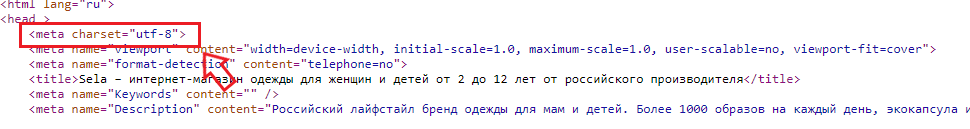
Актуальный синтаксис атрибута выглядит так:
<meta charset = «character_set (кодировка)»>
Character_set задает кодировку для HTML. Наиболее распространенная UTF-8. Рекомендуем использовать ее.
Пример:

Если есть ошибка в кодировке (браузер неправильно ее определил; указана разная для страницы и сервера), то информация будет отображаться в виде непонятных символов (“кракозябры”).

Мета-тег Charset не оказывает прямого влияния на позицию страницы. Но если пользователи зайдут сайт и увидят непонятные знаки, то они быстро покинут его. А это уже повлияет на поведенческие факторы и вследствие на место в поисковой выдаче.
Refresh
Refresh — задает временной промежуток, когда должна перезагрузиться страница после того, как посетитель зашел на сайт, либо перенаправляет на другой адрес.
Используют в следующих ситуациях:
- При переезде сайта, когда изменился домен. В этом случае посетителей нужно перенаправить на новый ресурс.
- Для переадресации пользователя на главную страницу после покупки товара. Повышает поведенческие факторы.
- Чтобы обновить данные станицы.
- Если браузер не способен выполнить редирект при помощи JavaScript.
Пример: “страница обновиться через 10 секунд”:
<meta http-equiv=»refresh» content=»10″>
Пример: “страница обновиться через 5 секунд и переадресует поситителя на новый сайт rt2.ru”:
<meta http-equiv=»refresh» content=»5;url= rt2.ru»>
Поисковая система Google советует игнорировать его, потому что может плохо повлиять на индексацию страницы. Для переадресации с одной страницы на другую рекомендуем использовать 301 редирект.
Яндекс разрешает использовать мета-тег вместо 302 редиректа при переезде, если другие способы не подходят.
Также некоторые браузеры не позволяют использовать кнопку “назад”, если на сайте есть этот тег.
Поэтому мы рекомендуем использовать Refresh очень аккуратно, чтобы не подвергнуть свой сайт санкциям.
Meta Author и Copyright
Meta Author и Copyright — мета-теги, которые отображают информацию авторства или правообладания. Принято считать, что они влияют на продвижение сайта, так как поисковые системы любят уникальный контент.
Записывается так: <meta name=»author (либо сopyright)» content=». . .» />. Находится внутри <head>…</head> в любом месте.
Если ресурс принадлежит организации нужно указывать Copyright, для частных авторов — Author
Примеры:
- <meta name=»author» content=»Иванов Иван» />
- <meta name=»copyright» content=»Издательство Правда» />
Проверка мета-тегов сайта
Существуют разные способы для проверки мета-тегов:
1. Просмотр кода страницы. Переходим на страницу, которую хотим проверить и используем сочетание клавиш Ctrl+U. В появившемся окне в разделе <head> находим все необходимые нам мета-теги, и проверяем:
- правильность конструкций (синтаксис) мета-тегов;
- расположение (должны находиться внутри контейнера <head>);
- корректность заполнения (длина, ключевые фразы и т.д).
2.Расширения для браузера:
- SEO META in 1 CLICK. Собирает все метаданные со страницы сайта.
- RDS bar. Проверяет всю информацию по мета-тегам.
- SEBear. Помимо контента на странице анализирует мета-тег Title.
3. Букмарклеты. Для использования необходимо перетащить название букмарклета на панель закладок браузера. Например, можно взять отсюда Be1.ru.
Вот так выглядит проверка мета-тегов:

4. Онлайн-сервисы. Помогают посмотреть наличие мета-тегов, полностью их просканировать и понять, как поисковики относятся к ним.
Мы подобрали для вас наиболее полезные сервисы:
- Анализ мета-тегов на сайте. Очень простой инструмент. Достаточно ввести ссылку на страницу, после нажать «Анализ». Системы выдаст отчет по основным метаданным.
- Rush Analytics. Можно выбрать параметр для проверки и система предоставив полный отчет.
- Яндекс. Вебмастер. Сервис выявляет ошибки в мета-тегах и после выдает страницы в виде ссылок.
- СайтРепорт. Позволяет увидеть содержимое тегов интересующей вас страницы.
- Пиксель Тулс. Ищет ошибки и дает подсказки по оптимизации мета-тегов.
5. Специальные программы:
- Screaming Frog SEO Spider. Бесплатно можно проверить до 500 страниц.
- SiteAnalyzer. Отечественный аналог. Скачать можно с официального сайта бесплатно.
Вместо вывода
Работа с мета-тегами — один из важнейших этапов в оптимизации сайта. Мы рекомендуем уделять пристальное внимание корректному заполнению всех атрибутов, и тогда вы сможете рассчитывать на эффективное продвижение вашего ресурса.





